화면 흐름 템플릿
사용자 흐름에서 비주얼 화면 컴포넌트 검증
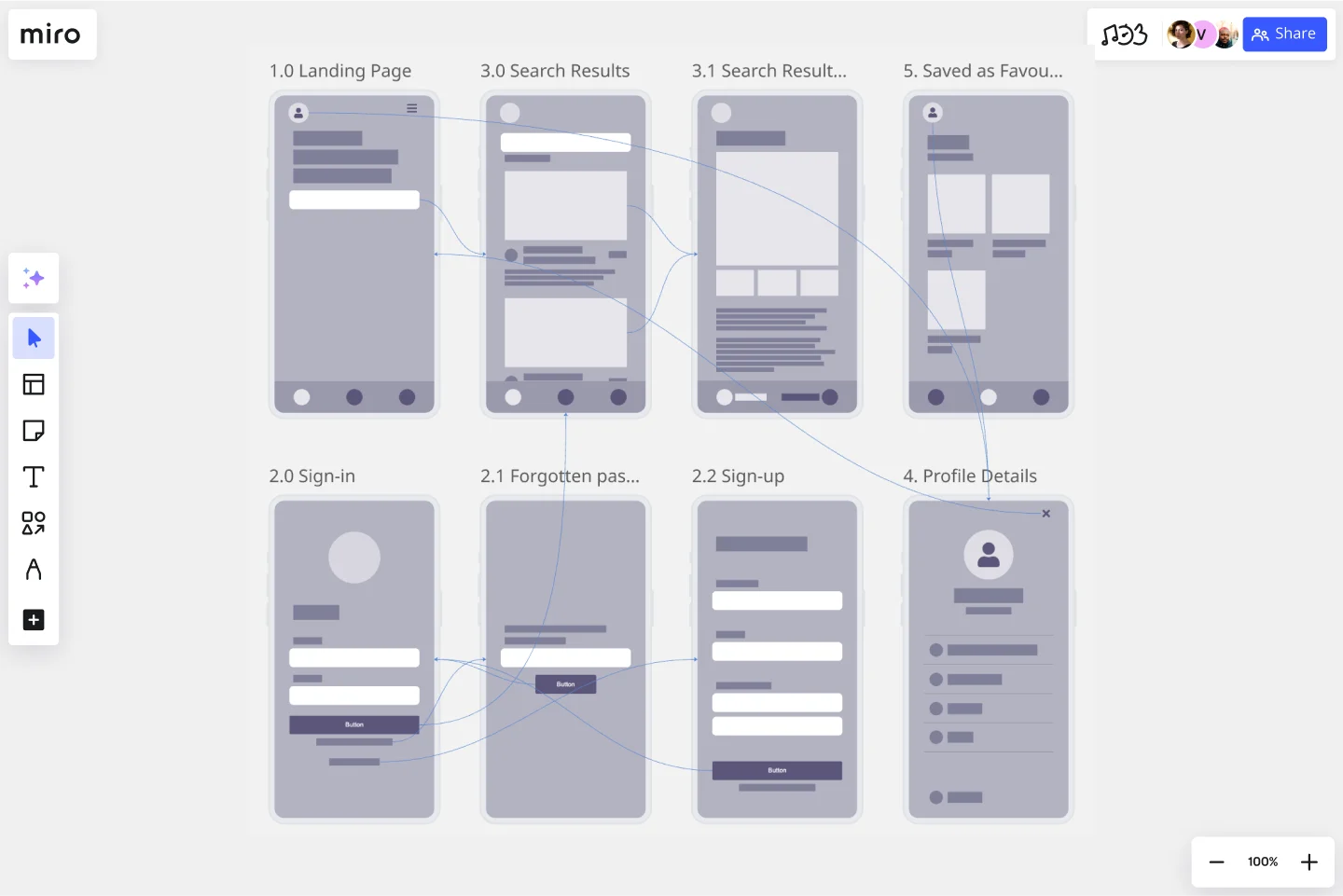
화면 흐름 템플릿 소개
화면 흐름(“와이어플로우”라고도 함)은 와이어프레임과 플로차트를 결합한 것입니다. 처음부터 끝까지의 흐름은 사용자가 각 화면에서 무엇을 보고 그들이 제품이나 서비스를 통해 결정을 내리는 과정에 어떻게 영향을 미치는지를 보여줍니다. 이러한 정보를 바탕으로 상호작용 디자인과 관련하여 내린 결정을 더 잘 설명할 수 있습니다.
화면 흐름 템플릿을 사용하여 사용자 경험을 처음부터 끝까지 마찰 없이 원활하고 불만 없이 만들 수 있는 새로운 기회를 찾아보세요.
만약 여러분이 작업을 더 발전시키고 사용자 여정을 화면보다는 텍스트와 기호로 플로차트로 보여줄 수 있는 UX 디자인 영역에 관심이 있다면, 다음에 관심을 가질 수 있습니다.사용자 흐름 템플릿.
화면 흐름에 대해 자세히 알아보려면 계속 읽어보세요.
화면 흐름이란 무엇인가요?
화면 흐름(또는 와이어플로우)은 플로차트와 같이 여러 화면을 연결하여 고객의 의사 결정 포인트와 이동 경로를 처음부터 끝까지 매핑합니다.
와이어프레임은 자체적으로 페이지별 인터랙티브 사용자 흐름에 대한 컨텍스트가 부족합니다. 반대로 UX 흐름은 더 추상적이며 고객이 실제로 보고 있는 것을 보여줄 수 없습니다.
와이어플로우 또는 화면 흐름은 두 방법의 강점을 결합하여 사용자가 보는 것이 제품이나 서비스 경험에 큰 영향을 미치는 방식을 설명하는 데 도움을 줍니다.
화면 흐름을 사용할 때
와이어프레임은 UX 및 제품 팀이 고객 여정을 화면의 집합이 아닌 전체 흐름으로 생각하도록 도와줍니다. 와이어플로우 또는 화면 흐름은 화면 자체와 서비스 또는 제품과의 고객 상호작용에 중점을 둡니다.
디자이너는 화면 흐름을 작성해야 할 때 …
누락된 시나리오가 없는지 확인하세요.엔드 투 엔드 여정이 매핑되면, 고객의 요구에 적용될 수 있는 모든 잠재적인 사용 사례를 고려할 수 있습니다.
사용자 상호작용 개선:가입, 확인 또는 팝업과 같은 흐름의 모든 기회를 통해 고객을 알아가세요.
더 나은 교차 기능 커뮤니케이션을 만들어보세요: 디자이너와 개발자를 한데 모아 전체 경험을 고려하도록 독려하세요, 개별 화면이 아니라.
이해관계자 교육 참여:고객이나 팀이 제품이나 경험을 거치면서 고객이 무엇을 보는지 한 번도 고려한 적이 없다면, 흐름을 따르면 고객의 페인 포인트에 대한 공감을 키우는 데 도움이 됩니다.
나만의 화면 흐름 만들기
화면 흐름을 만드는 것은 쉽습니다. Miro의 가상 협업 플랫폼은 이를 만들고 공유할 수 있는 완벽한 캔버스를 제공합니다. 화면 흐름 템플릿을 선택하여 시작하고, 나만의 화면 흐름을 만들기 위해 다음 단계를 따르세요.
1. 사용자 스토리 정의
시각적 시퀀스를 매핑하기 전에, 해결해야 할 사용자 요구 사항과 페인 포인트를 설명하세요. 이는 화면 흐름의 시작점을 설정하기 위한 기초가 됩니다.
2. 주요 화면에 무엇을 표시할지 결정하세요
여정의 시작점과 끝점을 잘 생각해보세요. 랜딩 페이지가 필요한가요? 가입 양식 화면? 확인 페이지? 분할이 필요한 페이지나 추가해야 할 화면과 같은 프로세스의 변경 사항이나 추가 단계를 식별하세요. Miro는 완벽한와이어프레임 메이커와 함께와이어프레임 라이브러리15개 이상의 UI 컴포넌트를 쉽게 화면 흐름에 추가할 수 있습니다.
3. 화면 연결하기
각 화면 사이에 화살표를 추가하고 이동시켜 사용자 작업을 진행시킵니다.Miro의 연결선 도구또한 의사 결정 포인트를 포함하고 사용자가 사용할 수 있는 모든 인스턴스에서 어떤 일이 발생하는지 보여줄 수 있습니다.
4. 화면 흐름을 팀이나 이해관계자와 공유하여 피드백을 받으세요.
사용할 수 있습니다Miro의 멘션 기능빠른 피드백 라운드, 디자인 비평 또는 고객과의 라이브 워크숍 세션 전에 팀이나 개인을 태그할 수 있습니다. 보드 링크를 공유하면 등록되지 않은 사람과도 Miro 보드를 공유할 수 있습니다.멤버 초대 버튼.
더 알아보기유저 플로우 예시다음 큰 프로젝트를 구축하는 데 도움을 줍니다.
UX에서 화면 흐름이란 무엇인가요?
화면 흐름은 주로 제품 화면에 집중하면서 사용자의 상호 작용을 분석할 수 있게 해줍니다. 최고의 와이어프레임과 순서도를 결합하여 고객 흐름에 대한 자세한 개요를 제공하기 때문에 더 많은 데이터를 기반으로 사용자 경험을 향상하실 수 있습니다.
저충실도 와이어프레임 템플릿
다음에 경우 적합합니다:
데스크 리서치, 제품 관리, 와이어프레임
사이트를 디자인하거나 앱을 개발할 때, 초기 단계에서는 큰 그림을 보고 큰 아이디어를 전달하는 것이 중요합니다. 저충실도 와이어프레임은 직접 보고 실행할 수 있도록 도와줍니다. 이 러프 레이아웃은(냅킨에 스케치하는 것의 디지털 버전이라고 생각하시면 됩니다) 팀과 프로젝트 이해관계자가 디자인 회의가 사용자의 니즈를 충족하는지를 빠르게 판단하는 데 도움을 줍니다. 우리의 템플릿은 회의나 워크숍, 프레젠테이션, 비평 세션 중에 와이어프레임을 쉽게 사용할 수 있도록 해줍니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX 디자인, 와이어프레임
앱을 만들 준비가 되셨나요? 기능과 사용자 상호 작용을 상상만 하지 말고 와이어프레임이 보여주게 하세요. 와이어프레임은 각 화면의 기본 레이아웃을 만드는 기술입니다. 와이어프레임을 통해 이상적으로는 초기에 각 화면이 달성할 목표를 파악하고 중요한 이해관계자의 동의를 얻을 수 있습니다. 이는 디자인과 콘텐츠를 추가하기 전에 이뤄지며, 시간과 비용을 절약할 수 있습니다. 사용자의 여정 관점에서 사고함으로써 더 매력적이고 성공적인 경험을 제공할 수 있습니다.
온라인 스케치 템플릿
다음에 경우 적합합니다:
UX 디자인, 리서치, 디자인 싱킹
유망한 아이디어를 진행하기 전에 전반적으로 검토해 보세요. 아이디어가 어떻게 작동하고 목표를 얼마나 잘 달성하는지 알 수 있습니다. 그게 바로 스케치의 역할입니다. 이 템플릿은 웹 페이지와 모바일 앱 스케치, 로고 디자인, 이벤트 계획을 포함한 프로토타입의 초기 단계에서 강력한 원격 협업 도구를 제공합니다. 그런 다음 스케치를 팀과 쉽게 공유하고 변경하거나 확장하기 전에 각 단계를 저장할 수 있습니다.
웹사이트 와이어프레임 템플릿
다음에 경우 적합합니다:
와이어프레임, 사용자 경험
와이어프레임은 웹사이트를 구조적으로 설계하는 방법입니다. 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹 페이지의 스타일화된 레이아웃입니다. 이 와이어프레임 템플릿을 사용해 웹 페이지를 빠르고 저렴하게 반복 작업하세요. 클라이언트나 팀원과 와이어프레임을 공유하고 이해관계자와 협업할 수 있습니다. 와이어프레임은 팀이 너무 많은 시간이나 리소스를 투자하지 않고도 이해관계자의 지지를 얻을 수 있게 해줍니다. 웹사이트의 구조와 흐름이 사용자의 요구와 기대를 충족하도록 돕습니다.